Day 11
Heating Up!
Today I did the fire tutorial.
Here it is!

Day 10
Making Waves!
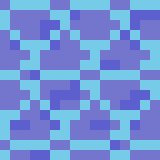
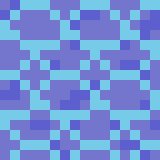
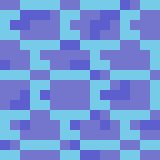
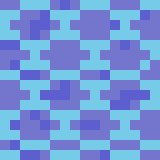
Today’s tutorial is the water tutorial. I decided to do the water tile.

Day 9
The Right Way to Go!
Today was the Level Design tutorial, so I added to the top down run with a rightward moving animation. It can also be used for left, by flipping horizontally.

Day 8
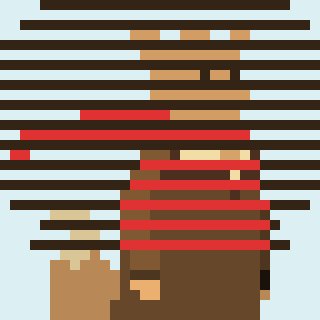
Glîtçhës Gålørré¡
Today I’m back on track, this time with glïtchês!
Using a slightly updated version of the first frame of Day 0’s animation as a base, I added all four glítçhés from the tutorial.

TtaA Dá¡
Day 7
Take It From the Top!
As stated yesterday, today’s tutorial is the top-down run animation.

A short but sweet little downwards animation.
Due to the difficulty I had, I only made the downward-running animation. In the future, I may make the left-, right-, and upward ones as well.
Tommorrow I’ll be returning to the normal order.
Day 6
A New Spark!
Today’s tutorial would have been the top-down run animation, however, I have decided to reverse the order on these two, as I was having quite a bit of trouble with the top-down.
So, today we’ll do… Lightning!

A nice bolt of electricity.
Day 5
A Break.
Today’s tutorial is the first Pixel Art Fundamentals. For the next one, I’ll likely redo an old image, but for today, I’ve done… no art. However, tommorrow, I should have a new piece completed.
Day 4
A Running Start!
Alright, it’s day 4.
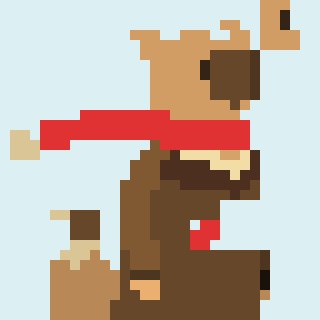
The tutorial for today is a simple run animation.

I’m not fully satisfied with how this turned out, but that’s ok, maybe I’ll revisit this in the future.
Day 3
A Whiff of Smoke!
Day 3, let’s do this!
Today I’ll do the next tutorial, which is a smoke effect!

It’s a puff of smoke, emitting from a wall of some sort.
Day 2
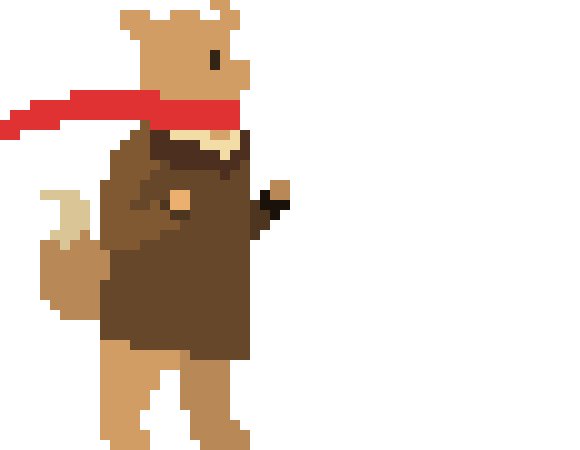
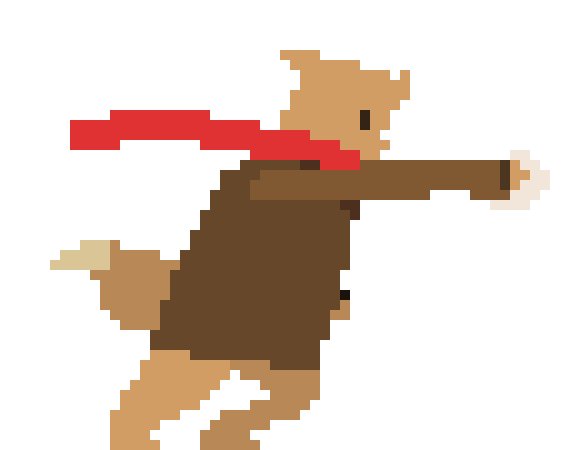
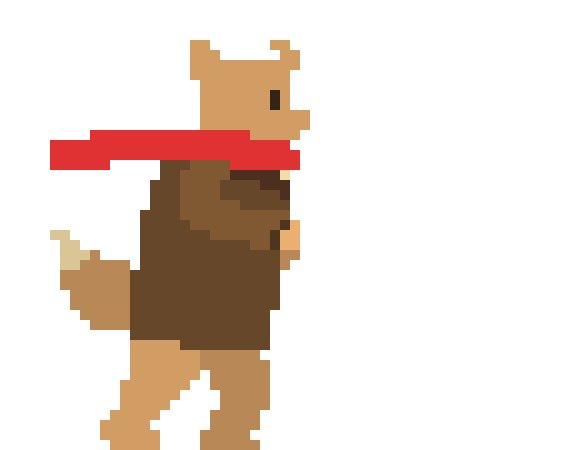
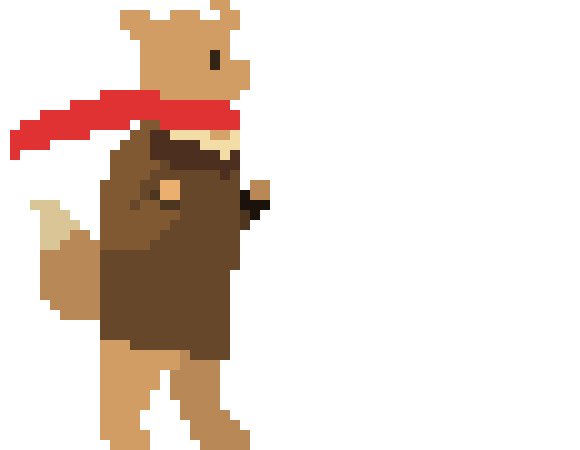
Throwing Punches!
Today is the second day of this series, so let’s dive right into it!
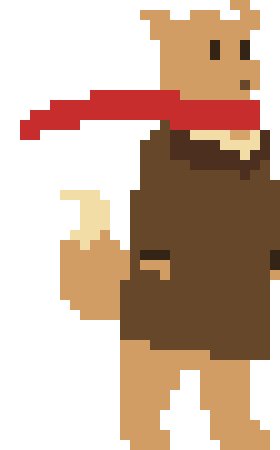
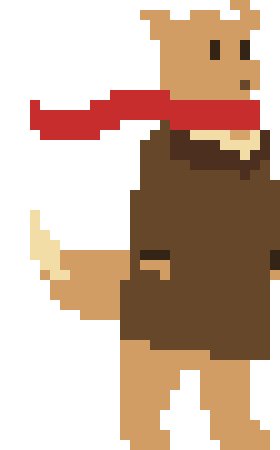
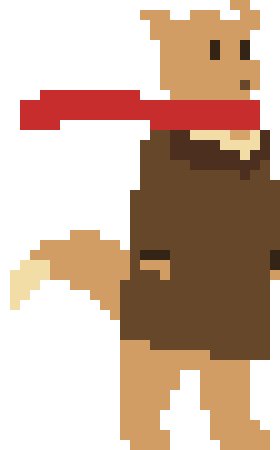
This time, I’ll be doing a simple attack. I went with a punch, which is also the primary example in the tutorial.

The base (i.e. first frame) is a modified version of the first frame of the idle animation I did on day 0, now with slight shading to indicate how close to the camera a part is, and the arms brought up into a ready stance.
Day 1
Oooh, Shiny!
Today is day 1 of the pixel art challenge, so I’m starting on the first tutorial:
Shines!
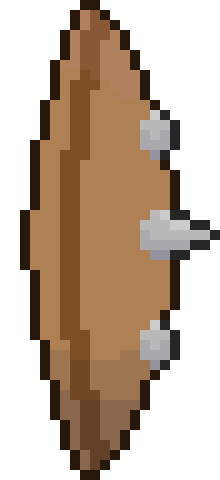
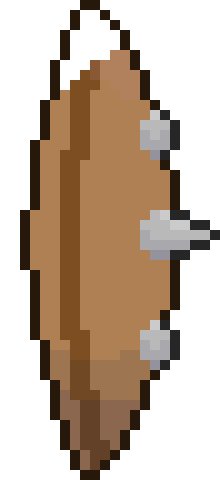
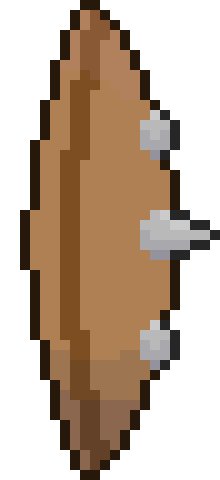
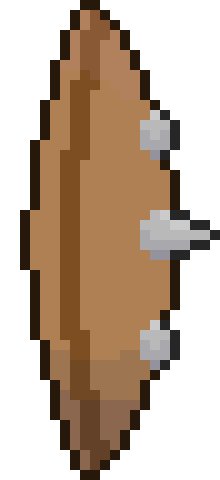
So, for my shiny object, I’ll use the Splendid Screen, from Team Fortress 2.

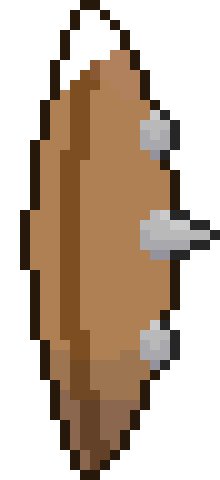
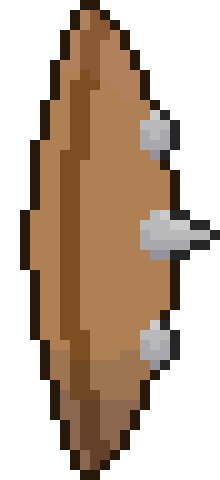
Then, we add a simple shine, just going down the shield.

Looks pretty nice!
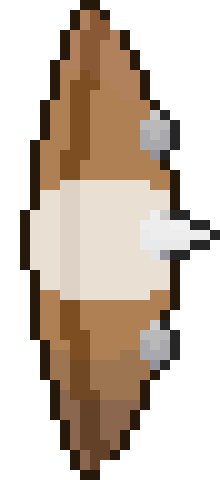
But, to make it even better, we can add an extra flash to it!

Perfect!
Day 0
Pixel art development challenge: the beginning
Today marks the start of a new art challenge for me. To start off the 100DaysOfArt, I’m going to use a tutorial to kick up my pixel art skills. Every day, I’ll be following a new one of the tutorials from this page.
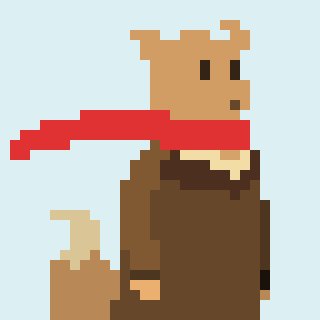
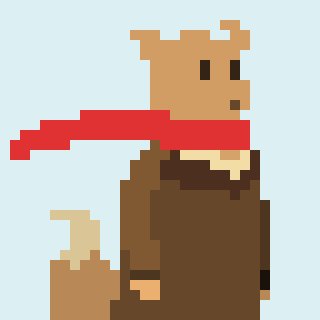
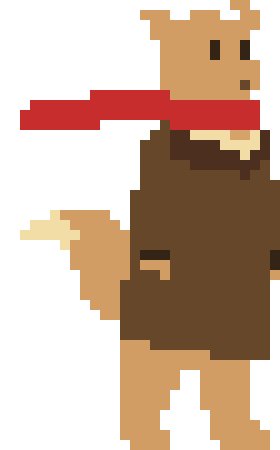
Today, however, I’ve decided to start it off by drawing a simple idle animation of the character I’ll be using for this project.
So, everyone, say hello to Daniel!

It’s just a simple idle animation on a white background for now, but trust me, these’ll be fun.